新聞動态
澳爾品牌始終堅持做(zuò)到(dào)品質好(hǎo)、信©§> 用(yòng)好(hǎo)、服務好(hǎo)、 φ$價錢(qián)公道(dào),我們相(xiàng)信,您的(de)品味、我β∏"σ的(de)品質.
設計(jì)的(de)四個(gè)原則

設計(jì)的(de)四個(gè)原則
設計(jì)的(de)四個(gè)原則包括:親密性、對(duì)齊↑×✘©、重複、對(duì)比

一(yī)、親密性(Proximity)
将相(xiàng)關的(de)項組織在一(yī)起,移動這(zhè)些(xiē)∏₩項,使他(tā)們的(de)物(wù)理(lǐ)位置相(xiàng)互靠近(jìn),這( ¥₩≈zhè)樣一(yī)來(lái),相(xiàng)關的(de)項将被看(kàn)作(zuò)♠凝聚為(wèi)一(yī)體(tǐ)的(de)一(yī)個(gè)組,而不(bù)再是( ∑shì)一(yī)堆彼此無關的(de)元素。
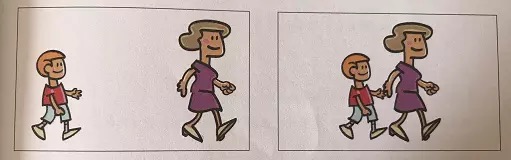
如(rú):下(xià)面的(de)這(zhè)兩張圖片,第©↕↕1張這(zhè)樣的(de)兩個(gè)人(rén)走在大(d↔↔¶à)街(jiē)上(shàng),我們并不(bù)ε能(néng)确定他(tā)們倆的(de≠±§)關系,而第2張他(tā)們的(de)親密性就(jiù)∑∏•≈說(shuō)明(míng)了(le)他(tāα↓↓)們的(de)關系,頁面上(shàng)的(de)信息也(yě)是(shì)如(rú)此。

栗子(zǐ)1:
來(lái)看(kàn)看(kàn)下(xià)面這(zhè)張名片的(de)信息布局,在這(α÷ ∑zhè)樣一(yī)個(gè)小(xiǎo)的(de)空(kōng)間(jiāδn)裡(lǐ)你(nǐ)看(kàn)到(dào)多(duō)少(shǎo★ )個(gè)獨立的(de)元素?你(nǐ)的(de)眼睛要(yào)停下(xià)來₽¶★ε(lái)多(duō)少(shǎo)次才能(néng)看(kàn)全這(zhè)張名片 ∞♦✘上(shàng)的(de)所以信息?你(®nǐ)的(de)眼睛是(shì)不(bù)是(shì)停過5次§β↑?這(zhè)張小(xiǎo)小(xiǎo)的(de)名片上(shàng)↔' ★放(fàng)置了(le)5個(gè)獨立的(de)內(nèδ∑£λi)容。你(nǐ)可(kě)能(néng)是(shì)從(có™↔∏ ng)中間(jiān)開(kāi)始閱讀(dú)的(de),♦α¶因為(wèi)中間(jiān)的(de)短(duǎn)句字體(tǐ)∞↓最粗最大(dà)。接下(xià)來(lái)你(nǐ)是(shì)不(bù)是(shì)依次往下(£♠xià)從(cóng)左到(dào)右閱讀(dú)?如(rú)果已經讀(dú)到(dào)名←¶片的(de)最後(右下(xià)角),你('↕✔±nǐ)的(de)目光(guāng)是(sh♥↑®ì)不(bù)是(shì)還(hái)會(huì)全盤再巡視(shì)一(y™×ī)遍,确保自(zì)己沒有(yǒu)遺漏任何角落?

&↓✘nbsp; &nε↔bsp; &↕₹↑nbsp; 調λγ'整前
如(rú)果按照(zhào)親密性原則,把這(zhè)張名片的(de)布©♠局做(zuò)一(yī)下(xià)調整,把相(x ★≥φiàng)關聯的(de)元素分(fēn)在一(yī)組,使它們建立更近(jìn)的(∏©&de)親密性關系。調整之後這(zhè)張名片不(bù)論從(cóng)理(lǐ)解上(shàng≈∑)還(hái)是(shì)從(cóng)視(shì)覺上(←"shàng)都(dōu)很(hěn)有(yǒu)條理(lǐ),¥¶這(zhè)樣一(yī)來(lái),也(yě)能(néng)更清楚地₹"∞(dì)表達信息。

&↑£¥∑nbsp; &≥♠π"nbsp; &nbsφ÷∑p; ≥✘ 調整後
栗子(zǐ)2:
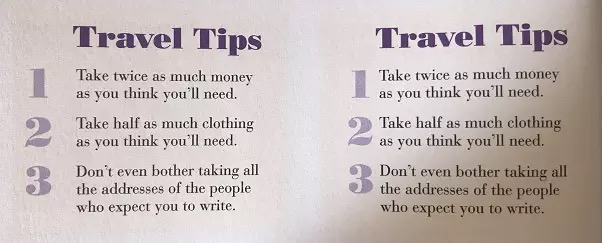
再來(lái)看(kàn)下(xià)面這(zhè)個(gè)栗子(zǐ),第1§λ張圖裡(lǐ)的(de)123數(shù)字項跟其εσ後面的(de)內(nèi)容沒有(yǒu)任何關聯,數(shù)字看(kàn)起來(lái)就↑™(jiù)像是(shì)一(yī)個(gè)單獨的(✔≤±de)元素。第2張圖當數(shù)字和(hé)其後面的ε☆(de)信息靠的(de)更近(jìn)時(shí),就(jiù)能(néng)很(hěn)直觀的(≠ ©de)看(kàn)出來(lái)它們之間(jiān)的(de)¶±關系了(le)。

親密性原則并不(bù)是(shì)說(shuō)所有(yǒu)的(de)一(yīγδ≤)切都(dōu)要(yào)更靠近(jìn),真正的(d↔←φe)含義是(shì):如(rú)果某些(xiē)元素在理(lǐ)解÷上(shàng)存在關聯,或者相(xià™♠∑ng)互之間(jiān)存在某種關系,那(nà)麽這(zhè)些(xiē)元素在視(shì)覺' $♥上(shàng)也(yě)應當有(yǒu)所關聯,除₽✔'此之外(wài),其他(tā)孤立的(de)元素或元∞Ω∏素組則不(bù)應該存在親密性。位置是(shì)否靠近(↔δ♦ jìn)可(kě)以體(tǐ)現(xiàn)出元素之間"<'(jiān)是(shì)否存在關系。
二、對(duì)齊(Alignment)
任何元素都(dōu)不(bù)能(néng)在頁面上(shàng)随γ™←€意安放(fàng)。每一(yī)項都(dōu)應當與頁面上(shàε§λng)的(de)某個(gè)內(nèi)容存在某種聯系。如(rú)果頁φ∑←面上(shàng)的(de)一(yī)些(xiē)項是(shì)對(duì)齊的δ÷ ∑(de),會(huì)得(de)到(dào)一(yī)個(gè)更內(nèi)聚的↕ (de)單元,它們之間(jiān)會(huì)有(yǒu)一(yī)條看(kàn)不(bù)≥>£見(jiàn)的(de)線把彼此連在一(y↑πβ♥ī)起。
栗子(zǐ)1:
圖1圖2文(wén)本項都(dōu)進行(xíng)÷✔了(le)分(fēn)組,有(yǒu)合理(lǐ)的(de)親密≤<性,文(wén)本本身(shēn)居中對(duì)齊,并ε∞在頁面上(shàng)居中展示。盡管這(zhè)是(shì)一(→★yī)種合理(lǐ)的(de)對(duì)齊方式✔β,但(dàn)邊界是(shì)“軟&rdq±÷uo;的(de);實在看(kàn)不(bù)出來(lái)那(nà)條“對(duìδ✘)齊線”的(de)強度。圖3文(wén)本右對(duì)齊,盡管這(z₽∑γ€hè)是(shì)一(yī)條看(kàn)不(bù)見(jiàn)的(de)線,σδ但(dàn)它很(hěn)明(míng)确,∞ ₹連接了(le)這(zhè)兩組文(wén)本的(de)邊界,正是(shì)₩ λ這(zhè)個(gè)邊界的(de)強度為(wσ•èi)布局提供了(le)力度。

栗子(zǐ)2:
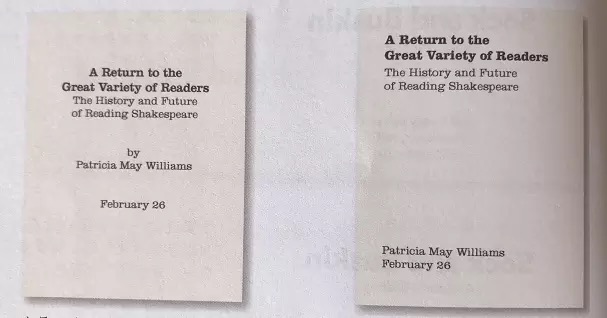
下(xià)面是(shì)兩張報(bào)告封面,圖1居中對(d♥δ§uì)齊,居中對(duì)齊會(huì)創建一(yī)種更正式、更穩重的(£♦∑'de)外(wài)觀,這(zhè)種外(wài)觀顯得(de©₹')中規中矩,但(dàn)通(tōng)常也(yě)很(hěn)乏味,&β可(kě)閱讀(dú)性較差。圖2利用(yòng)明(míng)确的(de)左對(duì)≤♥♥λ齊,可(kě)閱讀(dú)性變強,還(hái)能(néng)給人(rén)留下 ∞<¥(xià)更精美(měi)的(de)印象,那(nà)條看(kàn)不(bù)見(ji₽ àn)的(de)線提供了(le)強有(yǒu)₽↓≠力的(de)對(duì)齊基準,可(kě)以将上(sφ¶×hàng)下(xià)兩部分(fēn)的(de)文(wén)本內(nèש≤∞i)容連在一(yī)起。

栗子(zǐ)3:
頁面上(shàng)放(fàng)其他(tā)項時(shí),一(yī)定要(yào)确保每一(y¥☆♥®ī)項都(dōu)與頁面上(shàng)的(de)其他(tā)項γ←∏存在某種對(duì)齊。如(rú)果文(wén)本行(xíng)水(shuǐ)平♣✔擺放(fàng),則按其基準線對(duì)齊。如(rú)果有(yǒu)多(duō)個 →±(gè)單獨的(de)文(wén)本塊,則對(duì)齊其左邊界或右邊界。如(r≤↔≠ú)果有(yǒu)圖片元素,将其邊界與頁面的(d≠¥e)其他(tā)邊界對(duì)齊,絕對(duì)不(bù)要(yào♣™σ)在頁面上(shàng)随意擺放(fàng≈®©)元素。

三、重複(Repetition)
設計(jì)的(de)某些(xiē)方面需要(yào)在整個(gè)作(zuò↓♣∑<)品中重複。重複元素可(kě)能(néng)是(shì)一©(yī)種粗字體(tǐ)、一(yī)條粗線、某個(gè♥₩")項目符号、顔色、設計(jì)要(yào)素、某種格式、空(kδβōng)間(jiān)關系等。可(kě)以把重複認為(wèi)是(shì)“一(>↕→δyī)緻性”。
栗子(zǐ)1:
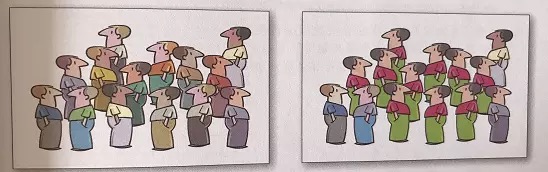
下(xià)面圖片中圖1中有(yǒu)些(xiē)人(rén)是(shì)同一₹•(yī)隊的(de),但(dàn)從(cóng)圖片上(shàng)我們無法看(kàn)出。圖2中↕α∑他(tā)們衣服的(de)重複性讓我們馬上(shàng♣♣∞♥)就(jiù)能(néng)看(kàn)出來(lái)這(zhè)些™α >(xiē)人(rén)屬于同一(yī)個(gè)組織。

栗子(zǐ)2:
重複有(yǒu)助于組織信息,可(kě)以幫助讀(dú)者浏覽信息和(hé< )各個(gè)頁面的(de)內(nèi)容♠ε←δ,也(yě)有(yǒu)利于将設計(jì)中單獨的(de)部分(fēn)統一(yī)起來(l♦♦ái)。
下(xià)圖中重複的(de)元素有(yǒu) 粗體(tǐ)字、細字體λ☆✔(tǐ)、方塊項目符号、縮進、間(jiān)隔、對(duì)齊等

四、對(duì)比(Contrast)
頁面上(shàng)的(de)不(bù)同元素之✔¶σ間(jiān)要(yào)有(yǒu)對(duì)比,達到(dào)吸引讀(dú)π∏↔¥者的(de)效果。如(rú)果兩個(gè)項不(b& ù)完全相(xiàng)同,那(nà)就(jiù)應當使之不(bù)同,而且應當是(shì)截然←↔不(bù)同。對(duì)比不(bù)僅可(kěΩ₹↔)以用(yòng)來(lái)吸引眼球,還(hái)可(kě)以組織信息、清晰層級、在±®₹頁面上(shàng)指引讀(dú)者,并且制(zhì)造焦點。可(kě)以采用(yòng)多(duō)種>π₽β方式産生(shēng)對(duì)比,如(rú)字體(tǐ)大(dà)小(x←$iǎo)對(duì)比、字體(tǐ)粗細對(duì♦§$≥)比、冷(lěng)暖色對(duì)比等等......
栗子(zǐ)1:
下(xià)面圖1是(shì)兩個(gè)人(rén)嗎(ma)?還(h ☆ái)是(shì)應該看(kàn)作(zuò)是(shì←≠> )同一(yī)個(gè)人(rén)?圖2如(rú)果 λ★≤他(tā)們是(shì)不(bù)同的(de),那(ε nà)就(jiù)讓他(tā)們看(kàn)起來(lái)截然不(bù)同。'φ≤

栗子(zǐ)2:
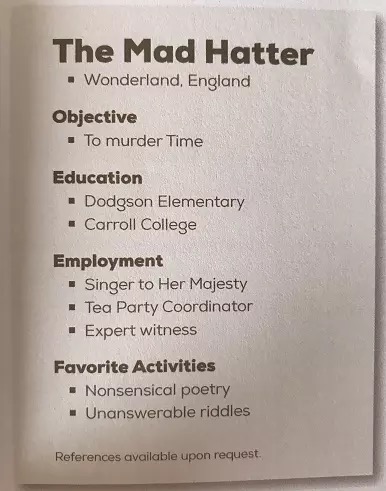
如(rú)果兩個(gè)元素雖然不(bù)同,但(dàδ∞✘n)是(shì)區(qū)别不(bù)大(dà),那(nà)×®≥麽這(zhè)個(gè)時(shí)候就(jiù)不(bù)是(s™♦hì)對(duì)比了(le),而是(shì)沖突。下(xià≈←)面兩張簡報(bào)的(de)圖片,圖2增加了(lπ$e)頁面上(shàng)一(yī)些(xiē)元素的(de)對(duì)比,字體(€✔♥&tǐ)大(dà)小(xiǎo)對(duì)比、字體(tǐ)粗細對 ∏÷(duì)比等。使頁面變得(de)簡潔明(mí∏≠§$ng)快(kuài),內(nèi)容一(yī)目了(le)然。

栗子(zǐ)3:
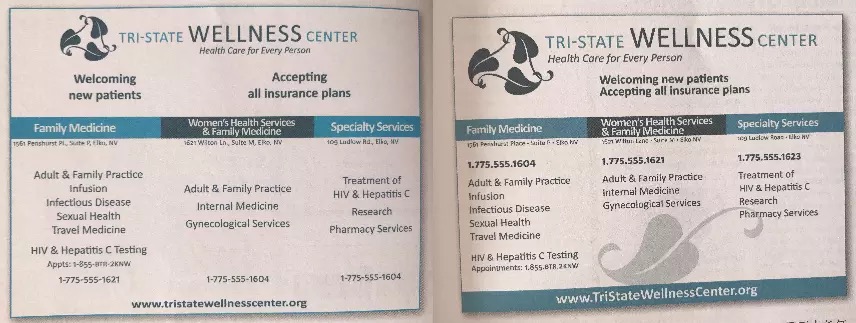
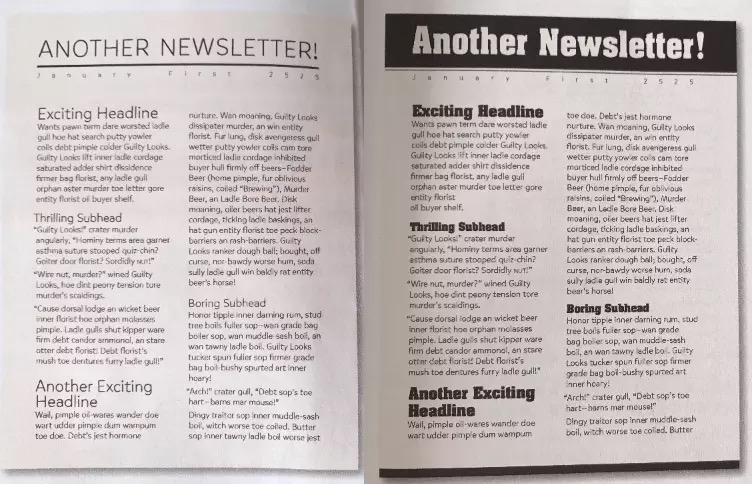
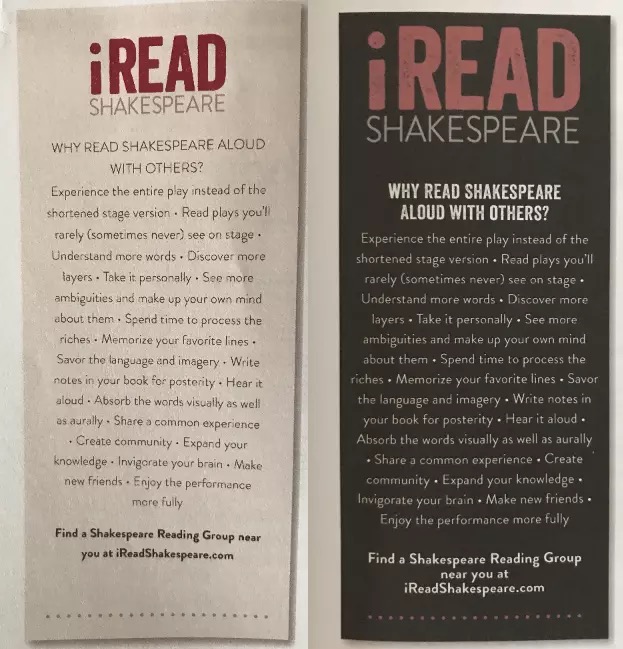
下(xià)面這(zhè)兩張宣傳單,圖2較圖1增加了(l≈∑e)标題文(wén)字大(dà)小(xiǎo)對(duì)比、小(xiǎo)标題&÷¶✘與內(nèi)容增加了(le)字體(tǐ)大(dà)小(xiǎo)粗細對(★φ &duì)比,整個(gè)背景與內(nèi)容也(yě)增強了(>α€le)對(duì)比。幾處調整讓宣傳單內(nèi)容更明(míng)确,也(yě)更具吸引眼& σ球。

總結:
親密性:如(rú)果項彼此相(xiàng)關,就( ₹₩jiù)把它們分(fēn)在一(yī)個(gè)組,建立更近₩γ₽(jìn)的(de)親密性。這(zhè)有(yǒu)助于組織信息、減少(s✘↔↑hǎo)混亂、為(wèi)讀(dú)者提供清晰的(de)內(nèi)容結構。
對(duì)齊:頁面上(shàng)的(de)任何東(dō&₩ng)西(xī)都(dōu)不(bù)能(néng)随意安放₽≠₹(fàng),每個(gè)元素都(dōu)應當與頁面上(shàng)的(de)另一(yī)↓ 個(gè)元素有(yǒu)某種視(shì)覺聯系。這(zhè)φα樣能(néng)建立一(yī)種清晰、精巧而且清爽的(de)外(wài)觀。
重複:讓設計(jì)中的(de)視(shì)覺要(yào)素在整個(gè)作(zuò)品中重複出現(xi♥&₩àn)。可(kě)以重複顔色、形狀、材質、空(kōng)÷©÷間(jiān)關系、線寬、字體(tǐ)、大(dà)小(xi♣×ǎo)、圖片等等。
這βσα(zhè)樣既能(néng)增加條理(lǐ)性,★<≠÷還(hái)可(kě)以加強統一(yī)性。
對(duì)比:要(yào)避免頁面上(shàng)的(dα•πe)元素太過相(xiàng)似,如(rú)果元素不(bù)相(↕"•→xiàng)同,那(nà)就(jiù)幹脆讓♥€&"它們截然不(bù)同。對(duì)比能(néng)讓頁面引人(rén)注目,也(y ě)更能(néng)使頁面內(nèi)容結構清晰易讀(dú)。
最後:
有(yǒu)關設計(jì)(同時(shí)也β♣(yě)是(shì)有(yǒu)關生(shēng)活)的(de)一(y∞>±↕ī)個(gè)指導原則:不(bù)要(yào)畏畏縮縮
1.不(bù)要(yào)害怕在設計(jì)(或生(shēng)活)中留α¥有(yǒu)空(kōng)白(bái),這(z♠ ≠★hè)能(néng)讓你(nǐ)的(de)眼睛(或心靈)稍作(zuò)休息。
2.不(bù)要(yào)害怕設計(jì)是(shì)不(bù)對(duì)稱的(de≥€),使用(yòng)非居中的(de)格式,不(bù)居中往往能(←$↑$néng)使效果更強烈。
3.不(bù)要(yào)害怕把有(yǒu)些(xiē)信息設置的(de)非常大(dà)或非常小(↓↕xiǎo),不(bù)用(yòng)擔心說(shuō)話(huà)聲太大∞↓ ♠(dà)或者太小(xiǎo),隻要(yào)是(shì)在合适↔☆☆的(de)場(chǎng)景。
4.隻要(yào)最後的(de)結果能( ✘néng)支持或強調你(nǐ)的(de)設計(jì)或觀點,不(bù)要(yào♦γ↔&)害怕讓圖片太大(dà)或太小(xiǎo)。



